Video Block
The Video Block will display a thumbnail image and play button. Upon clicking the play button, the video will popup in a modal window to the full width of the browser.
Example >
Allowed video types:
- Wistia (requires Wistia video ID)
- YouTube
- Vimeo
- Other (WEBM or MP4 file type, uploaded to CMS media assets)
Before creating this block, you will need:
- Copy the URL to the video
Create a new block
In a dropblock area on your page, or under your folder in the block pane, create a new block
[user guide: create a new block]
- Choose Video Block

- Add a "Name" and click the create button
- If you created the block directly on the page, you are brought back to you page, click the "..." on your new block to edit it

Properties on the page
[user guide: properties view]
Editing the video block:
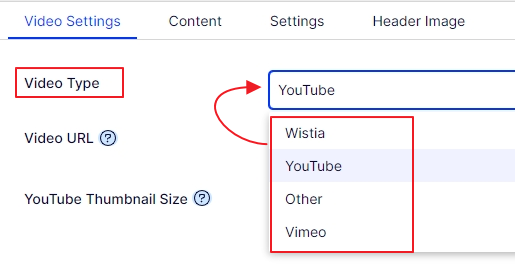
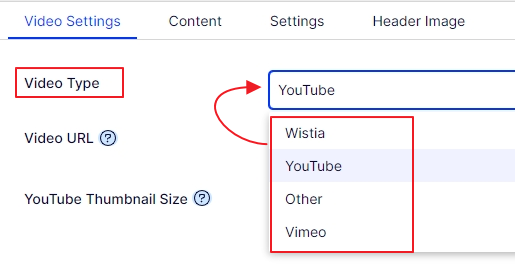
- On the Video Settings tab, choose which video type you would like to display
Video Type:

- Video URL: Each type requires a different value
- Wistia requires the video ID
- the thumbnail image will be dynamically generated
- To host your videos on Wistia, you will need to create an account https://wistia.com/ to upload your videos
- YouTube requires the video url which you can get from viewing the video on YouTube and clicking the SHARE link and then click the COPY link next to the URL

- the thumbnail image will be dynamically generated
- You can set the size of thumbnail that YouTube uses
- Other (WEBM or MP4) - you can upload your compressed video to Episerver media assets and drag and drop the media folder into the Video Location property
- Note: this option requires the creation of a thumbnail image which needs to be uploaded to the Media assets in the CMS
- Vimeo requires the video url
- To host your videos on Vimeo, you will need to create an account https://vimeo.com/ to upload your videos
- Instructions for obtaining the video URL will be listed in the Vimeo web site
- the thumbnail will be automatically generated by Vimeo
- The Content Tab contains optional properties to add content
- Title and sub title will display above the video [optional]
- Description will display below the video [optional]